O recurso do CRM 10xBank Web to Lead permite que você crie um formulário da Web com base em campos de leads e campos personalizados para colocá-lo em seu site, página de destino, etc. como um iframe.
Os visitantes podem então inserir seus nomes, endereços de e-mail, fazer upload de anexos e outras informações básicas para criar um lead diretamente no CRM 10xBank.
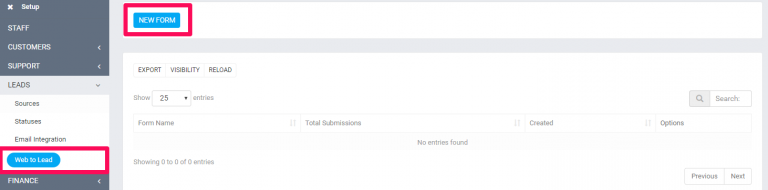
Para criar um novo formulário Web para lead, no menu principal de administração, navegue até Setup->Leads->Web To Lead

Clique no botão no canto superior esquerdo Novo Formulário
Observação : você será capaz de criar o formulário depois de criar o formulário inicial pela primeira vez, incluindo todas as configurações.
- Nome do formulário – Dê um nome ao seu formulário, ele é para uso pessoal e também será exibido no perfil do lead quando você abrir o lead.
- Idioma – O idioma é usado atualmente apenas para as mensagens de validação.
- Enviar texto do botão – A parte inferior onde o usuário precisará clicar para enviar o formulário E.q. Solicite um orçamento ou Fale conosco, sinta-se livre para ajustar para atender às suas necessidades.
- Mensagem a ser exibida após o envio bem-sucedido do formulário – Esta mensagem será exibida após o uso bem-sucedido do formulário.
- Permitir que Leads duplicados sejam inseridos em um banco de dados? – Muitas vezes, em formulários web to leads, leads duplicados são inseridos no banco de dados. O CRM 10xBank tem a capacidade de evitar que isso aconteça criando automaticamente o lead como tarefa, incluindo todos os dados do formulário como uma descrição em vez de inserir diretamente no banco de dados de leads, neste caso, o membro da equipe responsável precisará analisar os dados do lead e tomar outras ações.
- Origem – Fonte de leads padrão
- Status – O lead precisará estar no status depois que for importado com êxito para o banco de dados do CRM 10xBank.
- Responsável – Atribuir automaticamente o lead a um membro específico da equipe.
- Configurações de notificação – Todos os usuários com base no tipo de notificação serão notificados por meio de notificação integrada dentro do CRM 10xBank e, adicionalmente, o membro da equipe líder responsável receberá uma notificação por e-mail se em Setup->Email Templates -> New Lead Assigned to Staff Member não estiver marcado como desabilitado.
- Recaptcha – Você pode usar o Google Recaptcha para evitar spam. O campo para o Google Recaptcha será exibido somente se você tiver configurado previamente as chaves recaptcha.
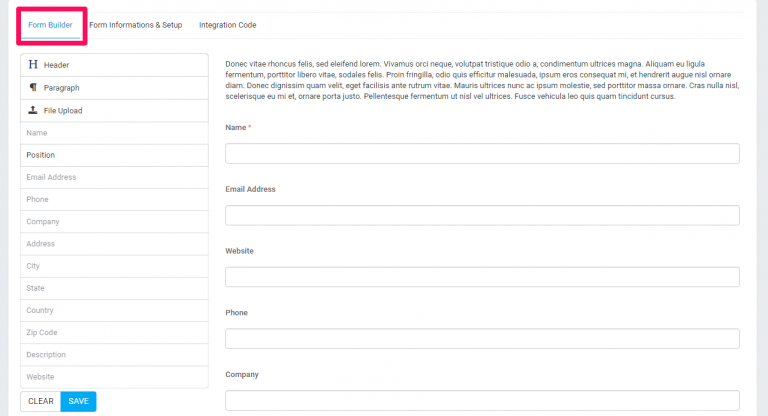
Depois de criar o formulário, 2 novas guias serão mostradas na área de formulário Construtor de formulários e Código de integração.
- Construtor de Formulários – O local onde você cria o formulário e ajusta todos os campos necessários.
- Código de integração é o código que você precisará colocar em seu site o formulário a ser mostrado, note que a partir do link você será capaz de ver que cada para tem chave única.
Construindo o formulário

Ao salvar as configurações iniciais do formulário, você será apontado automaticamente na guia Construtor de Formulários e, no lado esquerdo, poderá ver todos os campos de formulário disponíveis retirados do perfil do cliente potencial. Observe que, se você tiver campos personalizados para leads, poderá incluir seus campos personalizados dentro do formulário facilmente com o recurso de arrastar e soltar.
Há apenas 1 exceção em que os campos personalizados do tipo Hiperlink não têm suporte para serem incluídos no formulário Web para lead.
Para adicionar um campo ao formulário, basta arrastá-lo para o lado direito na área do formulário.
Depois de arrastar o campo, você poderá ver no lado esquerdo a capacidade de arrastar para este campo será desativada. Você só pode adicionar o campo no formulário uma vez para evitar confusão com os dados do formulário.
Personalizando os campos
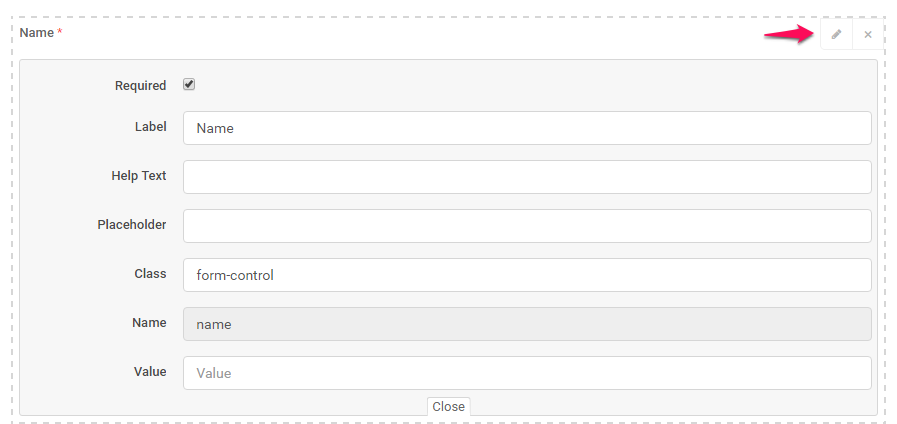
Se os campos não se ajustarem exatamente às suas necessidades, você poderá personalizar os rótulos, adicionar texto de ajuda, espaços reservados e torná-los obrigatórios. Quando você arrasta o campo na área do formulário basta passar o mouse sobre o campo no lado superior direito que você será capaz de ver 2 botões (editar e remover)

Depois de personalizar o formulário, clique no botão inferior esquerdo SALVAR e clique na guia Código de integração para obter o código que você precisa adicionar ao seu site. O código será colocado como iframe e você pode ajustar a largura e altura diretamente para o trecho de código fornecido pelo CRM 10xBank.
Estilização
Se você precisar estilizar a cor dos campos de entrada para se ajustar ao seu site, você pode criar um arquivo .css personalizado em assets/css e aplicar os estilos necessários.
Exemplo de alteração da cor da borda das entradas:
body.web-to-lead input {
border-color:red;
}Exemplo de alteração da cor de fundo do botão de envio:
body.web-to-lead #form_submit {
background:red;
}
body.web-to-lead #form_submit:hover,
body.web-to-lead #form_submit:active {
background:green;
}Redirecionar o usuário para URL personalizada após o envio do formulário
Via FTP/cPanel, vá para application/helpers/ e crie (se não existir) my_functions_helper.php de arquivos e adicione o seguinte trecho de código:
hooks()->add_action('web_to_lead_form_submitted','my_web_to_lead_form_submitted_redirect_to_custom_url');
function my_web_to_lead_form_submitted_redirect_to_custom_url($data){
echo json_encode(array(
'success'=>true,
'redirect_url'=>'http://yourcustomurl.com'
));
die;
}Não se esqueça de incluir o <?php abrindo tag na parte superior do arquivo, se ainda não tiver sido adicionado.
Incluir logotipo no formulário
Para incluir o logotipo do 10xBank no formulário, você pode compartilhar ou incorporar a url com o parâmetro de cadeia de caracteres de consulta, conforme mostrado abaixo:
https://crm.10xbank.com.br-installation.com/forms/wtl/715d3e13cea500fc168faa4e3dcb8e24?with_logo=1Compartilhamento de link direto
Os formulários podem ser compartilhados diretamente com seus clientes sem realmente incorporar o formulário em seu site, este recurso é útil, por exemplo, se você quiser incluir um link em e-mails, SMS etc ...
Para que o CRM 10xBank possa saber que o link do formulário é compartilhado diretamente e não incorporado em um iframe, você precisa especificar a cadeia de caracteres de consulta de URL, neste caso, o CRM 10xBank fornecerá um estilo melhor para o formulário.
https://crm.10xbank.com.br-installation.com/forms/wtl/715d3e13cea500fc168faa4e3dcb8e24?with_logo=1&styled=1Criar layouts de formulário de várias colunas no formulário Web para lead (disponível na v1.9.0)
Por padrão, os campos de formulário serão adicionados em uma única coluna de largura total do documento se você quiser personalizar o formulário e ter os campos exibidos em várias colunas adicionamos a capacidade de conseguir isso com classes personalizadas aplicadas ao campo, você pode adicionar até 12 colunas em 1 linha.
No exemplo a seguir, criaremos 2 campos em 2 colunas e 1 linha.
Lembre-se de que as colunas não serão aplicadas no construtor de formulários, apenas quando o formulário for exibido acessando o link de integração ou estiver em um iframe.
Aqui está um exemplo rápido:
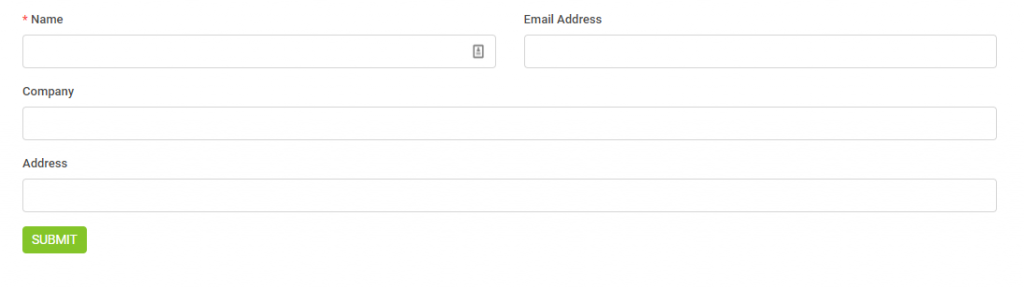
Resultado final:

Suponha que em seu construtor de formulários você tenha 4 campos, como na ordem Nome, Endereço de e-mail, Empresa, Endereço.
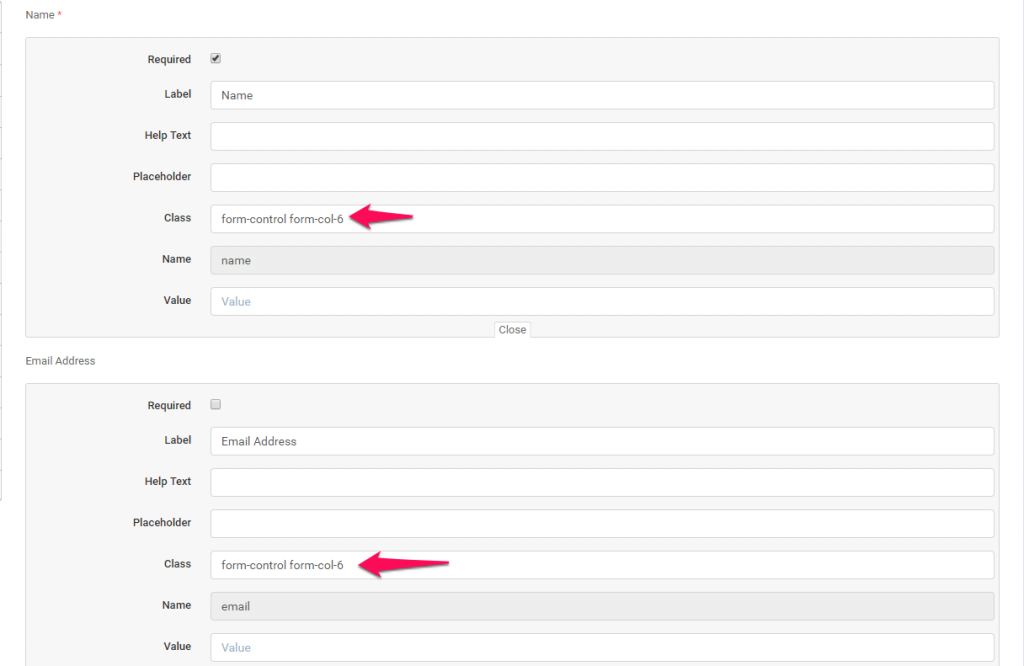
Para os primeiros 2 campos, clique no botão EDIT no lado superior direito do wrapper de campo para deslizar para baixo na área de edição, na entrada de classe adicione uma classe adicional para ambos os campos form-col-6 como mostrado na imagem abaixo.

Salve o formulário clicando no botão salvar e visualize o formulário no link de integração para ver o resultado final.
Como mencionado anteriormente você pode adicionar até 12 colunas, neste caso, form-col-6 + form-col-6 = 12, caso você queira adicionar 3 colunas aplique a classe form-col-4 em 3 campos (form-col-4*3 campos serão 12 e os campos se ajustarão ao documento) que são um por um na ordem.
Como na maioria dos casos você incorporará o formulário em um pequeno contêiner/parte do seu site, o CSS da grade de inicialização ainda mostrará as colunas novas linhas (não divididas em 2 colunas), neste caso, considere adicionar outra classe adicional para contêineres pequenos, por exemplo, se você adicionou a classe form-col-6, adicione classe adicional para form-col-xs-6 de área pequena, Clique aqui para conferir como deve ficar
Poucas coisas a considerar
- Nunca deixe o formulário sem campos obrigatórios. Por padrão, o campo de nome será obrigatório e não é recomendável desmarcar conforme necessário.
- Ao colocar o código do trecho do iframe, há algumas coisas que você precisa considerar.
- Se o protocolo da instalação do CRM 10xBank for HTTP, use uma página HTTP dentro do iframe.
- Se o protocolo da instalação do CRM 10xBank for https, use uma página https dentro do iframe.
- Resumido será nenhuma instalação SSL CRM 10xBank precisará colocar o link em nenhuma página inicial SSL eq e para trás, sites SSL com instalação SSL CRM 10xBank e nenhum site SSL sem nenhuma instalação SSL CRM 10xBank. Você pode ler mais sobre isso aqui